TL;DR
mdx形式のファイルを Markdown All in One に関連づけると,mdの時と同じように自動補完などが使えて書きやすい- やり方は VS Code の settings から
mdxをmarkdownで解釈させるよう設定追加するだけ
- やり方は VS Code の settings から
- ただし 2022 年 5 月 29 日現在で機能としては未対応なので JSX を書いた部分はハイライトされない
MDX でブログを書いているのでもっと便利に書きたい
私はエディタは VS Code を使っており, 読書メモなんかも markdown で書いているので, VS Code 拡張である Markdown All in One には大変お世話になっています。
これを使うと, 例えば - や 1. などでリストを書いたときに, Enter を押しただけで次の行頭に - や 2. を自動挿入してくれたり, 単語を選択して _ や * を入力するとその単語の前後に挿入してくれて, 強調などが楽になるなど, 良い感じの補完をしてくれます。また, 私はほぼ書きませんが, 数式も書けます。
しかし, 先日はてなブログから Gatsby を使った自作ブログに移行したことで, mdx でブログを書くようになりました (今のところブログ移行の話を毎回書いてる気がする)。
この記事も mdx で書いているのですが, 残念ながら MArkdown All in One は 2022 年 5 月 29 日現在, mdx に対応していません。 それでも mdx はほぼ markdown だし, JSX を書かないこともあるので, なんとか Markdown All in One を mdx でも使えないか調べました。
結論: VS Code の設定で mdx を関連づければ良いだけ
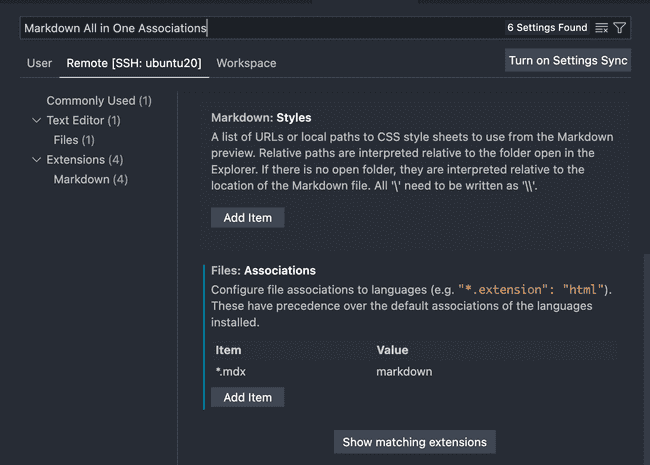
Ctrl (Command)+Shift+Pでコマンドパレットを開くsettingsと入力出た候補の中から
Preferences: Open Workspace Settingsを開く (現在のワークスペースのみに反映させたい場合。常に適用したい場合は, ローカルの場合はOpen Settings (UI), Remote Code で開発している場合はOpen Remote Settings (SSH: <HOST>))Markdown All in One Associationsなどで検索し,Files: AssociationsのItemに*mdx,Valueにmarkdownと入力または
settings.jsonを直接編集する場合は, 以下のように記述{ "files.associations": { "*.mdx": "markdown" } }
調査内容
ということで, プラグインのオプションから関連づけてやればいいだけでした。一応ここに至るまで少し調べもしたので, その内容を書いておきます。
やはり同じことを考えた方はいたようで, Markdown All in One のリポジトリの Issue が存在しました。
Suggestion: Allow extension to work within MDX files #758
この Issue は 2022 年 5 月 29 日現在, Open のままです。ただし, 上で書いたような暫定解決策が, プラグイン作者である yzhang-gh さんによってコメントされています。私もこれを読んで解決しました。
なお, Allow extension to activate in MDX files #759 で一度実装されたのですが, 実装が不適切だったようで revert されてますね。Issue は Closed になってますが, Issue #758 の通り依然根本解決はしていないままです。
補足: この解決法の問題や Gatsby での MDX 利用でつらいところ
なお, この解決法は, 単純に mdx ファイルを markdown として認識させただけです。MDX にあって Markdown にない, JSX などの記法は当然 Markdown All in One 本家が未対応なので, ハイライトされません。
また, このブログは Gatsby を利用していますが, 2022 年 5 月 29 日現在, Gatsby は MDX v2.0 に対応していません。 MDX 公式によると, MDX v2.0 では JavaScript の式が評価されるようになったり, コンパイル速度が速くなったり, バンドルサイズが小さくなったり, markdown 記法と JSX の組み合わせがより柔軟になったりと, 嬉しいことが多いので是非対応を待ちたいですね。
例えば MDX v2 では以下のようなコードを書いたときに, JSX の内部に markdown 記法で書いた文字列もちゃんと markdown として評価してくれます! (v1 では # hi? は <h1><h1?/h1> にならないのです。素直に書いて評価されなかった時は思わずため息が出る気持ちになった)
<div>*hi*?</div>
<div>
# hi?
</div>
<main>
<div>
# hi?
</div>
</main>Gatsby 公式でも着々と対応の準備は進んでいるようなので, 楽しみに待ちたいですね。
Feat: MDX v2 #35650